- Katılım
- 30 Eyl 2007
- Mesajlar
- 3,849
- Reaction score
- 0
- Puanları
- 0





İlk olarak En üsT katmanda olacak PETEK 'imizi(Tel örgü,parmaklık..vs adı her ne ise artık

18x3 boyutunda Transparent backroundlu yeni bir dosya açıyoruz.
Pencil Tool(B) aracı ile 1px ayarlayarak, aşağıda ki şeklimizi çizelim.

Şeklimizi hazırladıktan sonra Brush(Fırça) olarak EDIT > Define Brush Preset komutundan kaydediyoruz... Hayırlı olsun =)
Tekrar 500x100 boyutunda Transparent backroundlu yeni bir dosya açıyoruz.
Ve yine PencilTool 1px ile Yeni Fırçamızı Seçerek Peteğimizi Çizmeye Başlayalım. (Fazla uğraşmamak için Peteğin birazını çizdikten sonra COPY-PASTE yaparak işlemi daha çabuk bitirebilirsiniz...)

En üstteki gibi Petek hazırsa Layerin Adını "PETEK" koyarak işleme devam ediyoruz...
Yeni bir layer açıyoruz(Shift+Ctrl+N) ve PaintBucketTool(G) aracı ile "Siyah,KahveRengi...vs" gibi koyu renklerden birine boyuyoruz.(Sönük LED'ler için)
NOT: Bundan Sonra Yapacağımız her işlem "PETEK(En üstte)" ve "1(En altta)" Layerleri arasında olacak...

Şimdi de YAZIMIZI yazalım...ve layer bölümünden yazı layer imizi sağ tıklayıp DublicateLayer(Ctrl+J) komutu ile kopyalayın. kopyalanan yeni yazı Layere Blur > Gaussian Blur > 11px uygulayın...Daha sonra orjinal Yazı layeri sağ tıklayıp RasterizeType deyin ve yazı layerlerini birleştirin(Blur efekti verilen Yazı Layerini sağ tıkla ve Marge Down)

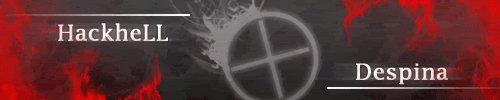
Elde Ettiğimiz Sonuç;

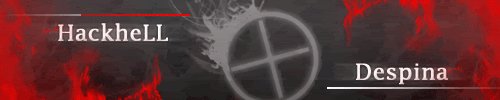
Birde Yazının Altına ve Üstüne Çizgi Ekleyelim;
Yeni bir Layer Daha Açıyoruz... Çizgilerimizi Çizdikten Sonra, Yazı İçin Yaptığımız işlemin aynısını yapıyoruz(Layer Kopyala,Gaussian Blur,Marge Down....)
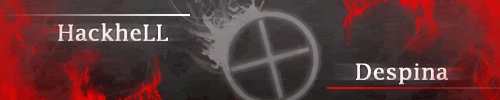
Son Hali;

Animasyon Bölümüne Geldik Çok şükür
Animasyon Bandımızı açalım; Windows > Animation

Bu işlemde bittikten sonra Animation Bandında ki "Tweens Animation Frames" i tıklayın ve aşağıdaki ayarları yapın...

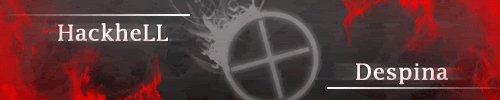
Artık Animasyonumuz Hazır...
File > Save For Web (Alt+Shift+Ctrl+S) ile GIF'imizi kaydediyoruz... =)
Umarım Anlatımım Açıklayıcı Olmuştur...=)
Bundan Sonrası Hayal Gücünüze Kalmış